# Vue.js生命周期详解

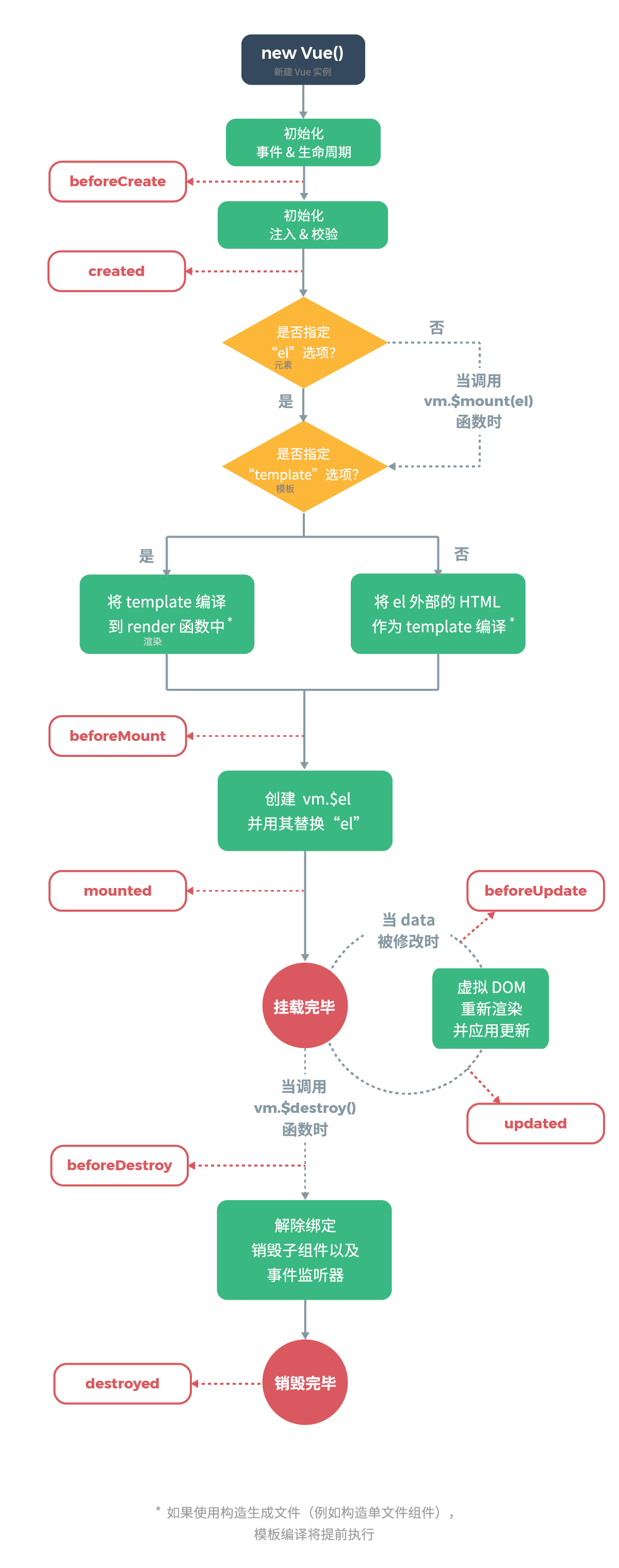
# 生命周期详解
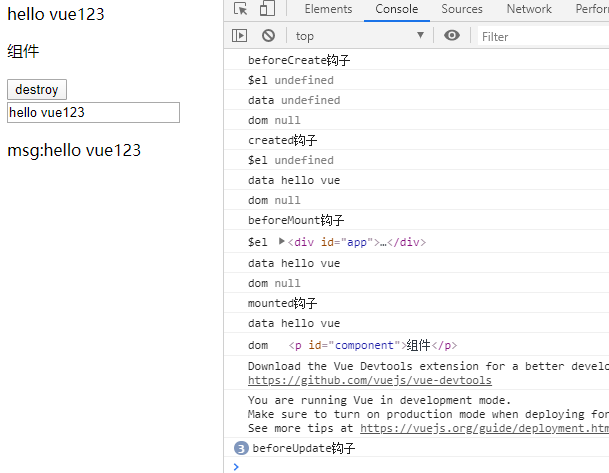
各生命周期执行结果:

# beforeCreate
初始化Vue实例时,此时会触发beforeCreate的生命周期,这个阶段,虚拟DOM, 数据,属性都没有完成初始化。
# created
完成初始化数据和data的数据劫持操作,此时适合完成ajax,事件监听等操作。
# beforeMount
此时未进入虚拟DOM中,此时,会判断挂载的元素$el是否存在。
如果不存在,则当生命钩子执行到created阶段则会停止渲染;如果存在则会执行当前实例的$mount挂载函数。
然后判断模板编译,其中判断的优先级时:template into render function > outerHTML as template,
如果还有render函数选项则最优先。
此时是挂载DOM的最后时刻。
<div id='app'>
<!--outerHTML-->
<h1>{{msg + '这是在outer HTML中的'}}</h1>
</div>
<script>
new Vue({
el:'#app',
data:{
msg:'hello vue'
},
template: "<h1>{{msg +'这是在template中的'}}</h1>", // template
render(h) { // render函数
return h('h1', 'this is createElement中的')
}
})
</script>
默认render函数,template和template outerHTML开启,输出结果:

默认template和template outerHTML开启,输出结果:

默认template outerHTML开启,输出结果:

# mounted
将虚拟DOM挂载到DOM上,此时可执行操作DOM的相关事件。
# beforeUpdate
当Vue实例数据发送更新时,会循环的监听data的变化
# updated
如果监听到data变化,则会执行更新
# beforeDestroy
如果发生移除或路由变化等,则会触发destroyed,在这之前则触发beforeDestroy,此时可以执行 接触绑定,销毁子组件以及事件监听等。
# destroyed
此时则默认所有事件及监听都已被移除,所有的子实例也会被销毁。
# 代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Lifecycle</title>
</head>
<body>
<div id="app">
{{msg}}
<!--<h1>{{msg + '这是在outer HTML中的'}}</h1>-->
<template id="child">
<div>
<p id="component">组件</p>
<button @click="destroy">destroy</button>
<input type="text" v-model="msg">
<p>msg:{{msg}}</p>
</div>
</template>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'hello vue'
},
// template: "<h1>{{msg +'这是在template中的'}}</h1>",
/*render(h) {
return h('h1', 'this is createElement中的')
},*/
methods: {
destroy(){
this.$destroy()
},
},
beforeCreate(){
console.log('beforeCreate钩子')
console.log('$el',this.$el)//undefined
console.log('data',this.msg) //undefined
console.log('dom',document.getElementById("component"))//null
},
created(){
console.log('created钩子')
console.log('$el',this.$el)//undefined
console.log('data',this.msg) //hello vue
console.log('dom',document.getElementById("component"))//null
},
beforeMount(){
console.log('beforeMount钩子')
console.log('$el',this.$el)// <div id="app">...</div>
console.log('data',this.msg) //hello vue
console.log('dom',document.getElementById("component"))//null
},
mounted(){
console.log('mounted钩子')
console.log('data',this.msg) //hello vue
console.log('dom',document.getElementById("component"))//<p id="component">组件</p>
},
beforeUpdate(){
// 修改data或触发v-model等,能触发beforeUpdate钩子
console.log('beforeUpdate钩子')
},
update(){
console.log('update钩子')
},
beforeDestroy(){
console.log('beforeDestroy钩子') // 触发destory方法,能触发beforeDestroy钩子
},
destory(){
console.log('destoryed钩子')
}
})
</script>
</body>
</html>
代码地址:https://github.com/PCAaron/blogCode/tree/master/vue/Lifecycle.html
← Vue.js介绍及入门 Vue原理解析 →