# webpack的基本用法:核心概念
webpack是一个JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理 应用程序时,会从命令行或配置文件中定义的一个模块列表开始处理应用,以这些入口起点(entry)开始, 会递归地构建一个依赖关系图,由于文件间的依赖关系,这使得webpack可以接受例如图片、 字体图标等非代码资源作为依赖来提供给应用程序,然后将应用程序需要的所有模块打包成一个 或多个可有浏览器加载的bundle。
# 入口起点:entry
entry是用来指定webpack的打包入口的,即依赖图的入口。
可通过webpack配置中配置entry属性来指定一个或多个入口起点。默认值为./src。
# 单入口
单入口时,entry接受一个字符串,一般适用于构建单页应用。
单入口的写法,webpack.dev.js
const config = {
entry: './path/to/my/entry/file.js'
};
module.exports = config;
# 多入口
多入口时,entry接受一个对象,一般适用于构建多页应用
多入口的写法,webpack.dev.js
const config = {
entry: {
app: './src/app.js',
vendors: './src/vendors.js'
}
};
# 输出:output
相对于entry来对于的源码来说,output就是告诉webpack如何将编译后的文件输出到硬盘。 其中需要指明的时只能由一个output输出配置。
# output属性
- filename:输出文件的文件名
- path:目标输出目录的绝对路径
# 单入口的output用法
对于单入口时,output可直接指定对应的filename和路径即可。
webpack.dev.js
const config = {
output: {
filename: 'bundle.js',
path: '/home/proj/public/assets'
}
};
# 多入口的output用法
对应于多个entry来说,由于output只能配置一项,所以需要通过占位符来确保文件名称的唯一性。
{
entry: {
app: './src/app.js',
search: './src/search.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist'
}
}
// 写入到硬盘:./dist/app.js, ./dist/search.js
demo的代码地址:https://github.com/PCAaron/blogCode/tree/master/webpack/webpack-multi
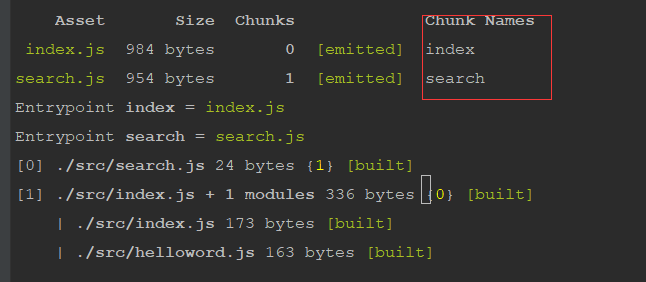
运行结果:

# loader
webpack开箱即用只支持JS和JSON两种文件类型,通过loader,可实现支持其他类型文件,例如 css预编译器、JSX、内联图片转dataURL等转化为有效的模块并添加到依赖图中。
loader本身时一个函数,接受源文件作为参数。
# loader的用法
推荐在webpack.config.js文件中module.rules配置项中指定loader。例外亦可通过import语句内联 或shell命令中指定。
其中,rules有两个配置属性:
- test属性,用于匹配规则。
- use属性,指定使用的loader名称。
webpack.dev.js
module.exports = {
module: {
rules: [
{ test: /\.css$/, use: 'css-loader' },
{ test: /\.ts$/, use: 'ts-loader' }
]
}
};
# 常用的loader
| 名称 | 描述 |
|---|---|
| babel-loader | 转换ES6+等JS新特性语法 |
| ts-loader | 将TS转换成JS |
| css-loader | 支持.css文件的加载和解析 |
| style-loader | 将css代码注入到JS中 |
| less-loader | 将less文件转换成css |
| file-loader | 进行图片、字体等的打包 |
| url-loader | 将小文件以base64的方式注入到代码中 |
| raw-loader | 将文件以字符串的形式导入 |
| thread-loader | 多进程打包JS和CSS |
# 插件:plugins
plugins作用于bundle文件的优化,资源管理和环境变量注入。目的在于解决loader无法实现的其他事。
webpack的plugins是一个具有apply属性的JS对象。apply属性会被webpack compiler调用, 所以plugins可以作用于构建过程的整个过程。
# plugins的用法
由于plugins可以携带参数/选项,所以需在 webpack 配置中,向 plugins 属性传入 new 实例。
webpack.dev.js
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
]
}
# 常用的plugins
| 名称 | 描述 |
|---|---|
| CommonsChunkPlugin | 将chunks相同的模块代码提取成公共js |
| CleanWebpackPlugin | 清空构建目录 |
| ExtractTextWebpackPlugin | 将CSS从bunlde文件里提取成一个独立的CSS文件 |
| CopyWebpackPlugin | 将文件或者文件夹拷贝到构建的输出目录 |
| HtmlWebpackPlugin | 创建html文件去承载输出的bundle |
| UglifyjsWebpackPlugin | 压缩JS |
| ZipWebpackPlugin | 将打包出的资源生成一个zip包 |
# 模式:mode
mode配置选项,是用来指定当前的构建环境是production、development还是none。是4.0后 才引入的配置。
通过mode参数可以自动的触发webpack响应模式下的内置优化,默认值为production。
# mode的内置函数功能
| 名称 | 描述 |
|---|---|
| development | 会将process.env.NODE_ENV的值设为development。启动NamedChunksPlugin和NamedModulesPlugin。 |
| production | 会将 process.env.NODE_ENV 的值设为 production。启用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 UglifyJsPlugin。 |
| none | 不启动任何优化选项 |
# mode的用法
mode推荐在webpack配置中使用
webpack.dev.js
module.exports = {
mode: 'production'
}
亦可通过CLI参数设置
webpack --mode=production