# 前言:前端工程师一定要懂哪些浏览器原理?
理解浏览器工作原理,可以更准确的评估Web开发项目的可行性,更快节奏的掌握 浏览器渲染中引起的问题本质。
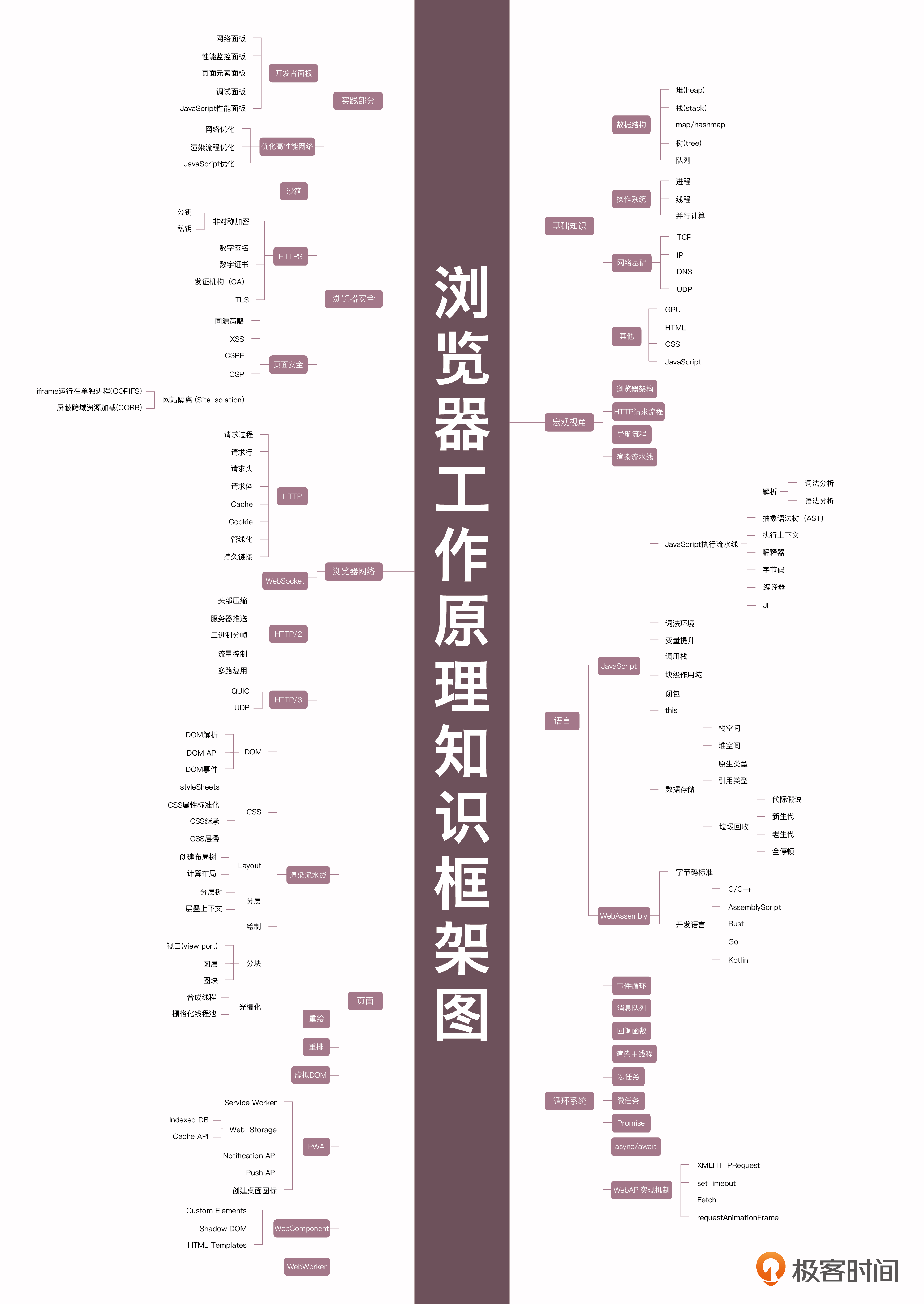
# 通过原理图了解浏览器工作原理
浏览器工作原理图:覆盖了循环系统、页面渲染机制、浏览器网络及安全等知识点。对浏览器内容有系统的了解。

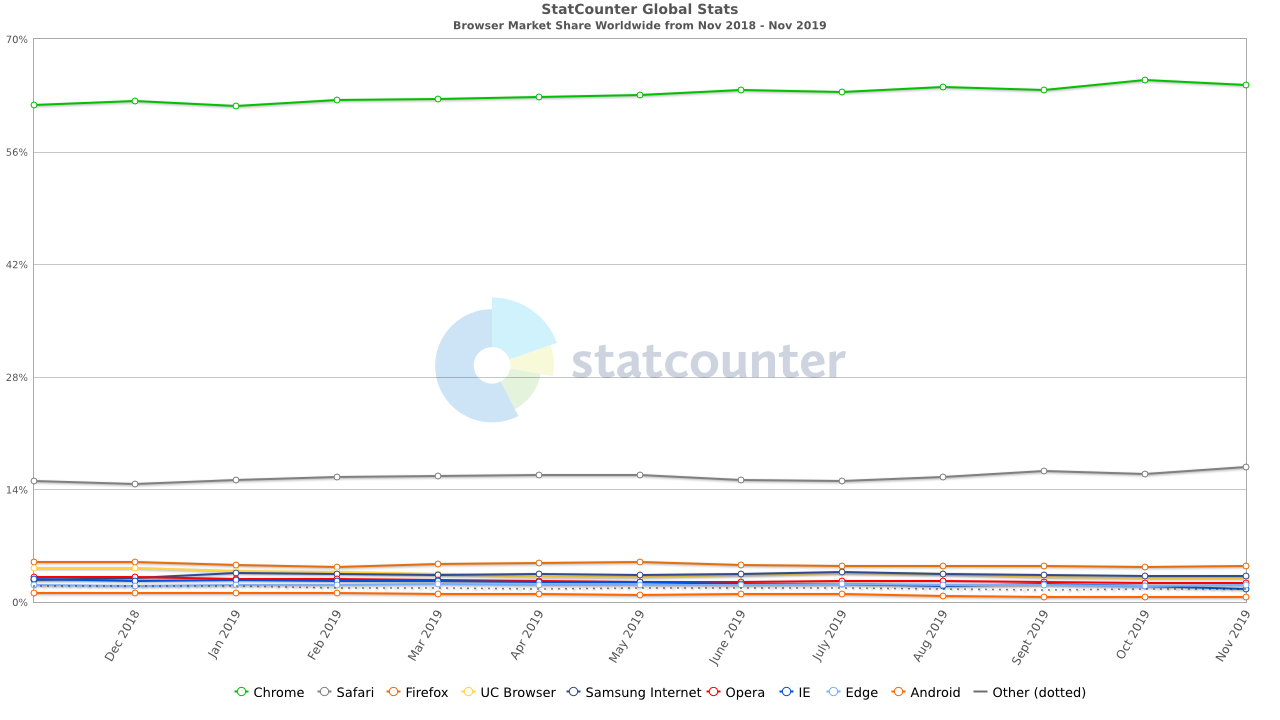
# Chrome浏览器为切入口
基于Chrome分析,是因为Chrome、微软的Edge及国内大部分主流的浏览器,都是基于 Chromium二次开发而来;二Chrome是Google的官方发行版,特性和Chromium基本一样, 只存在一些产品层面差异;再者Chrome是目前世界上使用率最高的浏览器,所以极具代表性, 根据StatCounter浏览器统计数据,目前Chrome已占浏览器份额已达60%+。

# 更多学习资料
# 前端资料
# Chromium资料和源码
# 视频推荐
开篇介绍 →