# 宏观视角下的浏览器:仅仅打开了1个页面,为什么有4个进程?
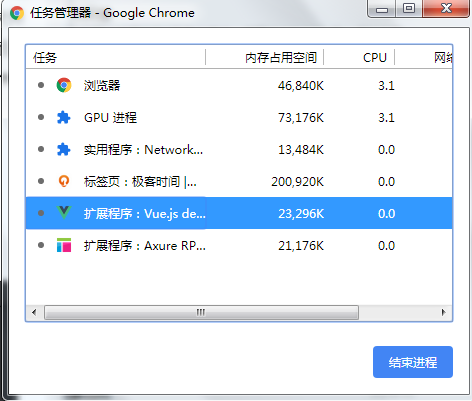
# Chrome打开一个页面需要启动多少进程?
备注:浏览器右上角“选项”-》“更多工具”-》“任务管理器”

通过任务进程,我们可以了解到打开一个页面,Chrome启动了至少4个进程。为什么要启动这么多进程呢?
# 概念切入:了解进程/行程和并行处理
# 什么是并行处理
计算机中的并行处理就是同一时刻处理多个任务。
A = 1+2
B = 20/5
C = 7*8
如单线程处理的话,则分别执行三个表达式的值。而采取多线程的话,则只需要同时执行 三个表达式,因此,使用并行处理能大大提升性能。
# 线程 VS 进程
多线程可以并行处理任务,但是线程是不能单独存在的,它是由进程来启动和管理的。
一个进程就是一个程序的运行实例。即启动一个程序的时候,操作系统会为该程序创建一个内存, 用来存放代码,运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。
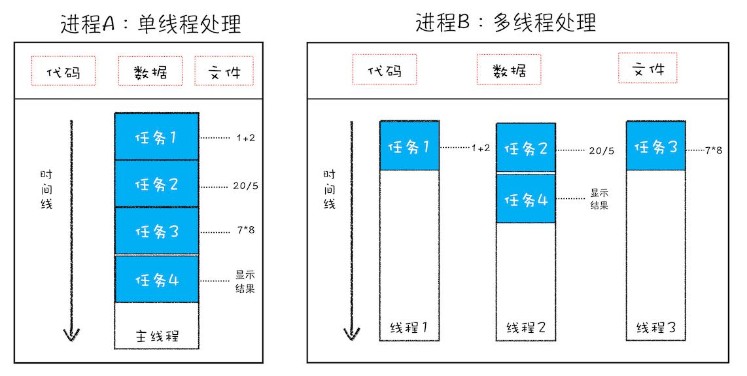
单进程和多进程的对比:

线程是依附于进程的,而进程中使用多线程并行处理能提升运行效率。
总结四个进程和线程之间的关系的特点:
1、进程中的任意一个线程执行出错,都会导致整个进程的崩溃。
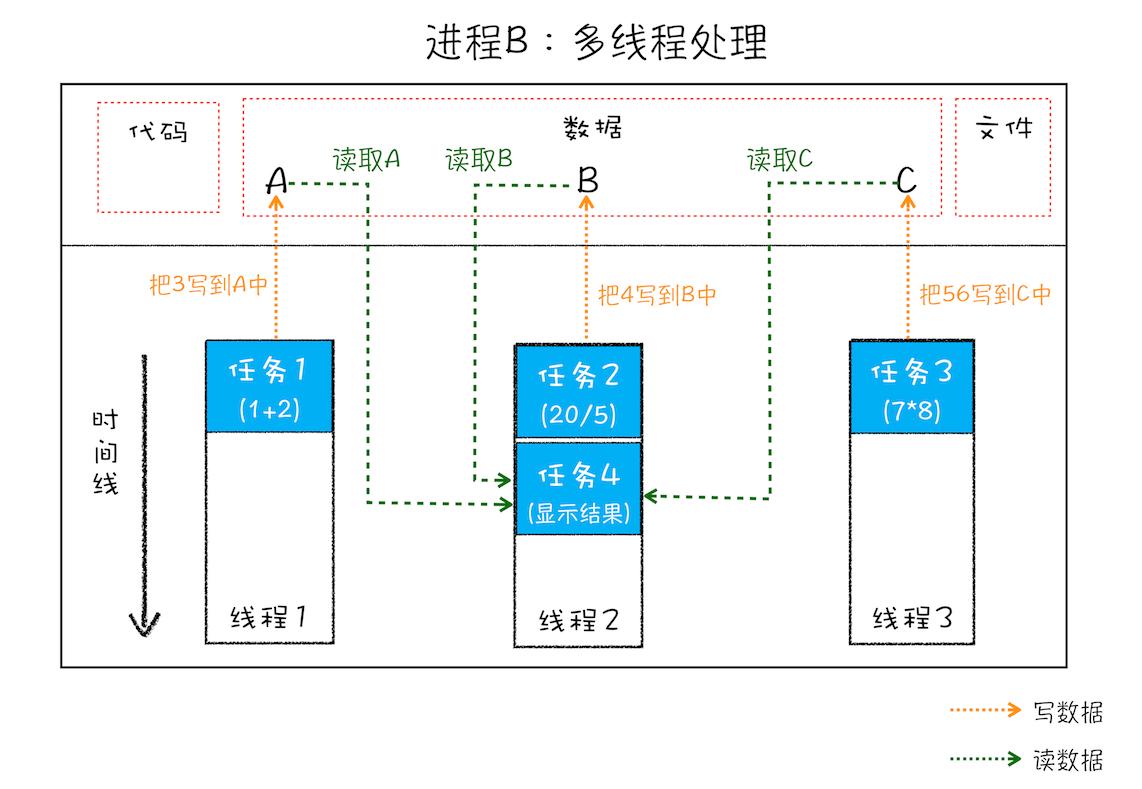
2、线程之间共享进程中的数据。

3、当一个进程关闭之后,操作系统会收回进程所占用的内存。
当一个进程退出时,操作系统会回收该进程所申请的所以资源;即使其中任意线程因为
操作不当导致内存泄漏,当进程退出时,这些内存也会被正确回收。
4、进程之间的内容相互隔离。
进程隔离是为了保护操作系统中进程互不干扰的技术,每个进程只能访问自己占有的数据。
所以一个进程如果崩溃了,或者挂起了,是不会影响其他进程的。如果进程之间需要进行数据的通信,则
需使用**进程间通信(IPC)**的机制了。
# 单进程浏览器时代
单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、 插件‘JavaScript运行环境,渲染引擎和页面等。早在2007年前,市面上的浏览器都是单进程的。
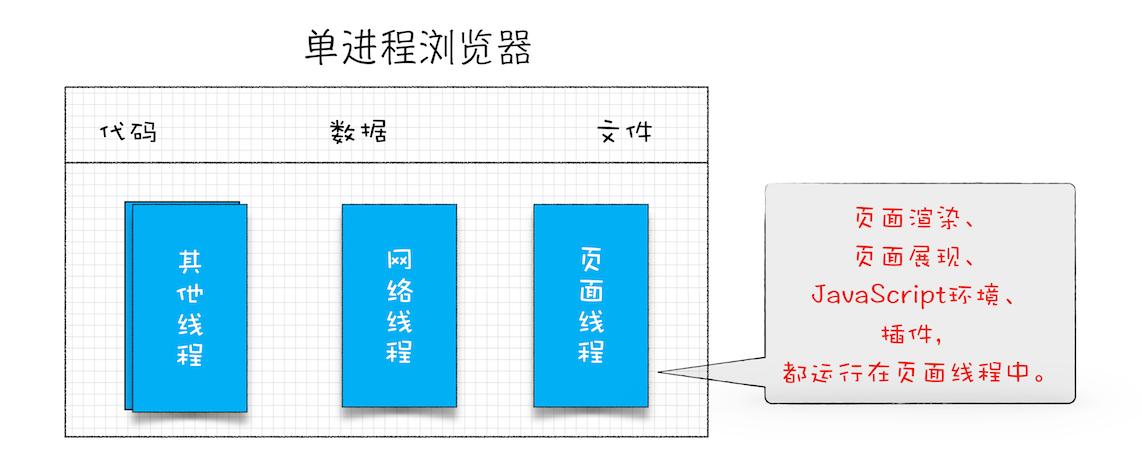
单进程浏览器的架构:

多功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要原因。
- 不稳定:早期浏览器需要借助于插件来实现诸如 Web 视频、Web 游戏等各种强大的功能,但是插件是最容易出问题的模块,
并且还运行在浏览器进程之中,所以一个插件的意外崩溃会引起整个浏览器的崩溃。
除了插件之外,渲染引擎模块也是不稳定的,通常一些复杂的 JavaScript 代码就有可能引起渲染引擎模块的崩溃。 - 不流畅:所有页面的渲染模块、JavaScript 执行环境以及插件都是运行在同一个线程中的,这就意味着同一时刻只能有 一个模块可以执行。如果运行的脚本是无限循环的,当它运行时,会独占整个线程,则导致其他运行在该线程中的模块没有被执行,进而可能导致 整个浏览器失去响应,卡顿。 除此之外,页面的内存泄露也是单进程变慢的重要原因。
- 不安全:如果运行的插件为恶意插件,则可能会存在窃取账号密码等引发安全性的问题。
# 多进程浏览器时代
# 早期多进程架构
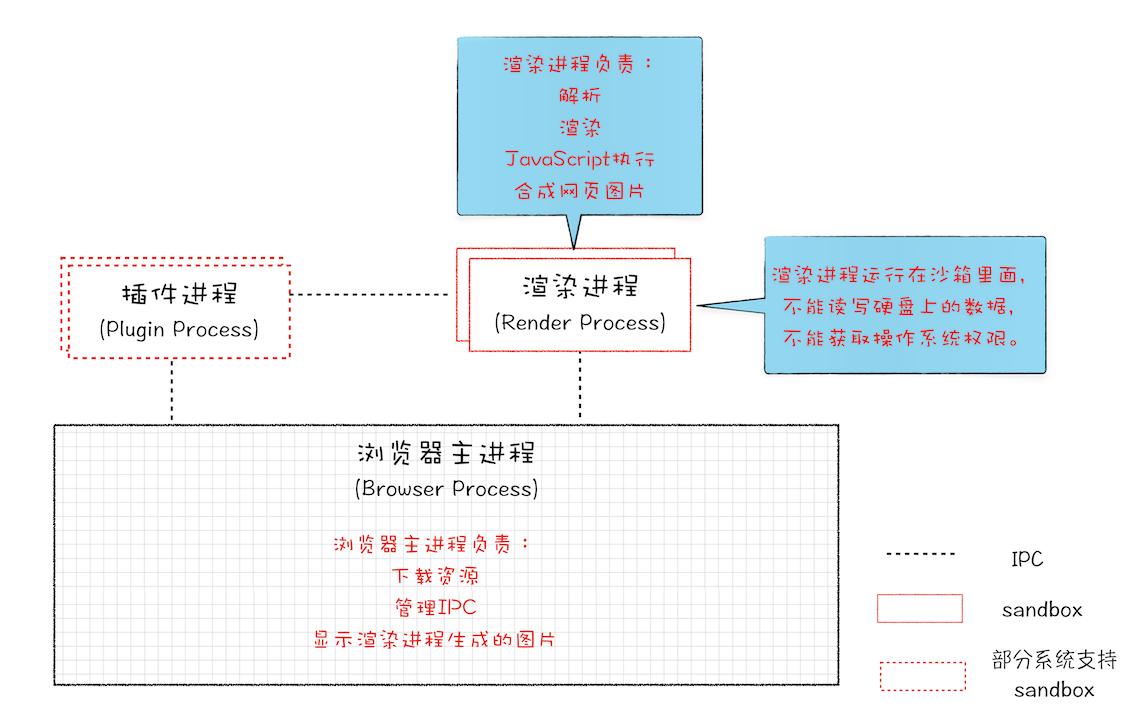
2008年Chrome发布时的进程框架:

由于进程是相互隔离的,所以当一个页面或者插件崩溃时影响的仅仅时页面进程或者插件进程并不影响浏览器和其他页面,这就 解决了不稳地的问题;同时JavaScript也运行在渲染进程中,所以JS阻塞渲染进程的话也仅影响当前渲染页面,内存泄漏的问题也可以 通过关闭一个页面进而使整个渲染进程关闭实现该进程所占内存被回收得以解决内存泄漏问题;而由于多进程架构使用的安全沙箱, 浏览器把插件进程和渲染进程锁在沙箱中运行,所以也能很好的解决安全性问题。
# 目前多进程架构
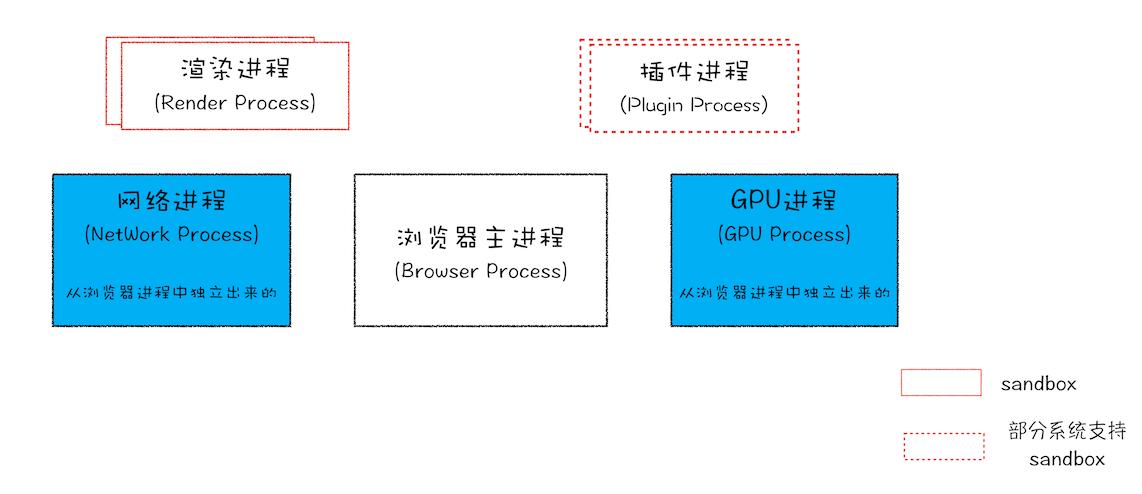
最新的Chrome进程架构:

最新的Chrome浏览器包括:一个浏览器主进程、一个GPU进程、一个网络进程、多个渲染进程和多个插件进程。
浏览器进程:主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
渲染进程:核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,
排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。
出于安全考虑,渲染进程都是运行在沙箱模式下。
GPU进程:Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS 的效果,
只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,最后,Chrome 在其多进程架构上也引入了 GPU 进程。
网路进程:主要负责页面的网络资源加载。
插件进程:主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
到此,我们即可了解到了开篇所说的仅打开一个页面,为什么会有至少四个进程了,因为至少需要一个网络进程、一个浏览器进程、一个 GPU进程和一个渲染进程,而像我一样引入了两个插件进行的话就有六个进程了。
引入多进程模式固然提升了浏览器的稳定性、流畅性和安全型,当也不可避免地带来了一些问题:
更高的资源占用:因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源。
更复杂的体系架构:浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新的需求了。
# 未来面向服务的架构
为了解决这些问题,在 2016 年,Chrome 官方团队使用“面向服务的架构”(Services Oriented Architecture,简称 SOA)
的思想设计了新的 Chrome 架构。
也就是说 Chrome 整体架构会朝向现代操作系统所采用的“面向服务的架构” 方向发展,原来的各种模块会被重构成独立的服务(Service),
每个服务(Service)都可以在独立的进程中运行,访问服务(Service)必须使用定义好的接口,通过 IPC 来通信,
从而构建一个更内聚、松耦合、易于维护和扩展的系统,更好实现 Chrome 简单、稳定、高速、安全的目标。
Chrome最终要把UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务。
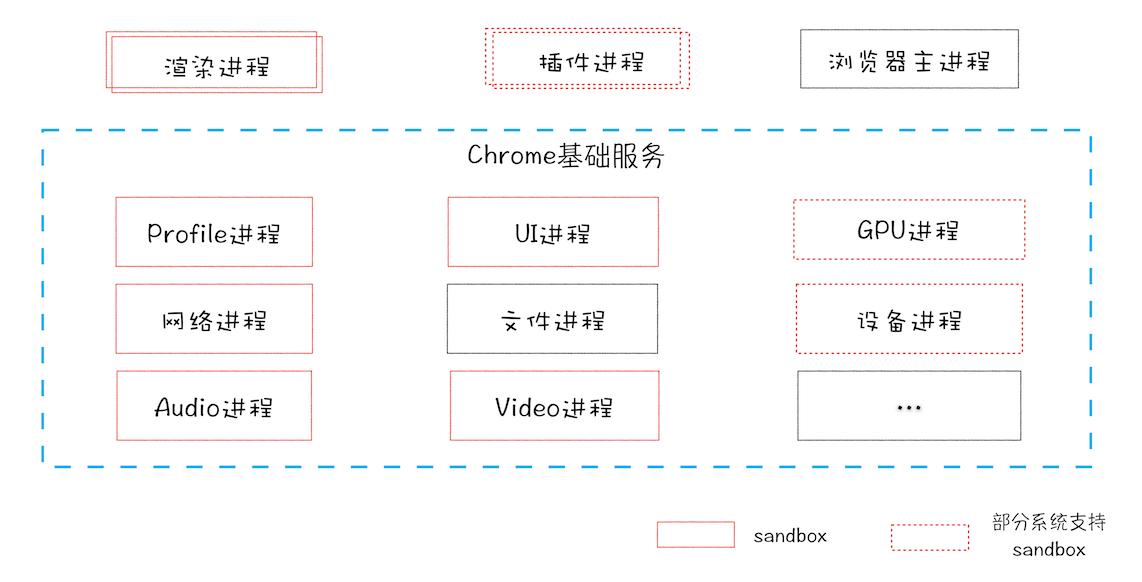
Chrome“面向服务的架构”模型图:

Chrome 正在逐步构建 Chrome 基础服务(Chrome Foundation Service),如果你认为 Chrome 是“便携式操作系统”,
那么 Chrome 基础服务便可以被视为该操作系统的“基础”系统服务层。
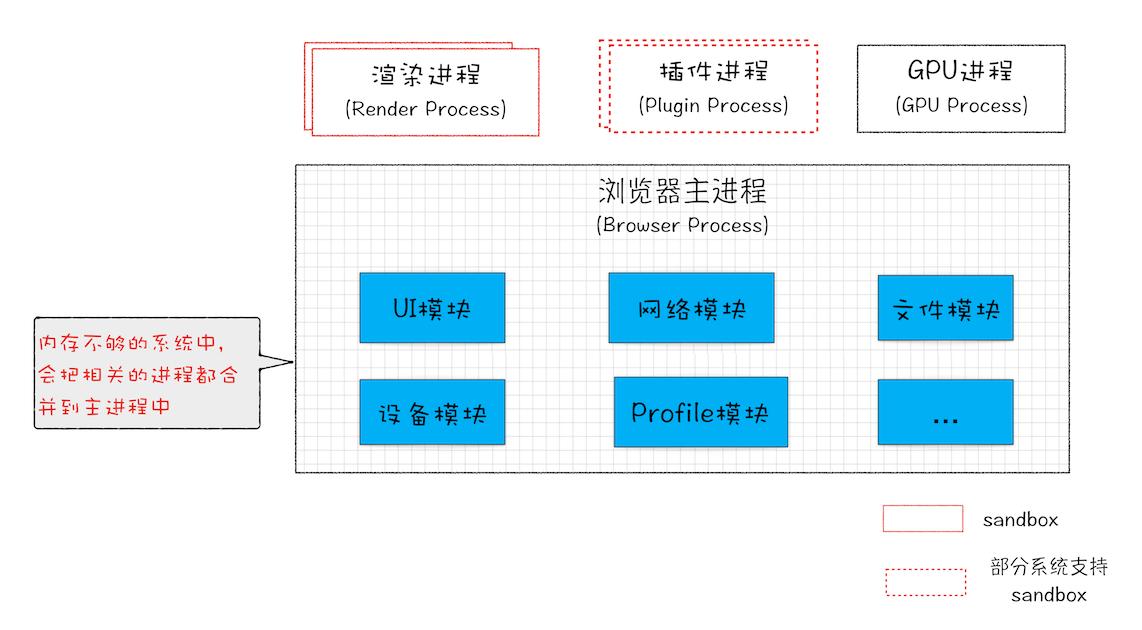
同时 Chrome 还提供灵活的弹性架构,在强大性能设备上会以多进程的方式运行基础服务,但是如果在资源受限的设备上(如下图),
Chrome 会将很多服务整合到一个进程中,从而节省内存占用。

# 总结
通过打开一个页面启动至少四个进程作为问题切入点,我们从并行处理,到线程和进程的概念的深入,了解到浏览器从单进程浏览器 时代的浏览器的所有功能模块运行在一个进程中带来的不稳定、不流畅和不安全问题;逐步过渡到了基于多进程架构的浏览器架构, 实现将浏览器分为浏览器主进程、GPU进程、渲染进程、网络进程和插件进程等多个进程通过IPC(进程间通信)协调合作实现 页面的展示;到最后面向服务的架构的展望。了解到了浏览器的架构的演变。