# 宏观视角下的浏览器:导航流程:从输入URL到页面展示,这中间发生了什么?
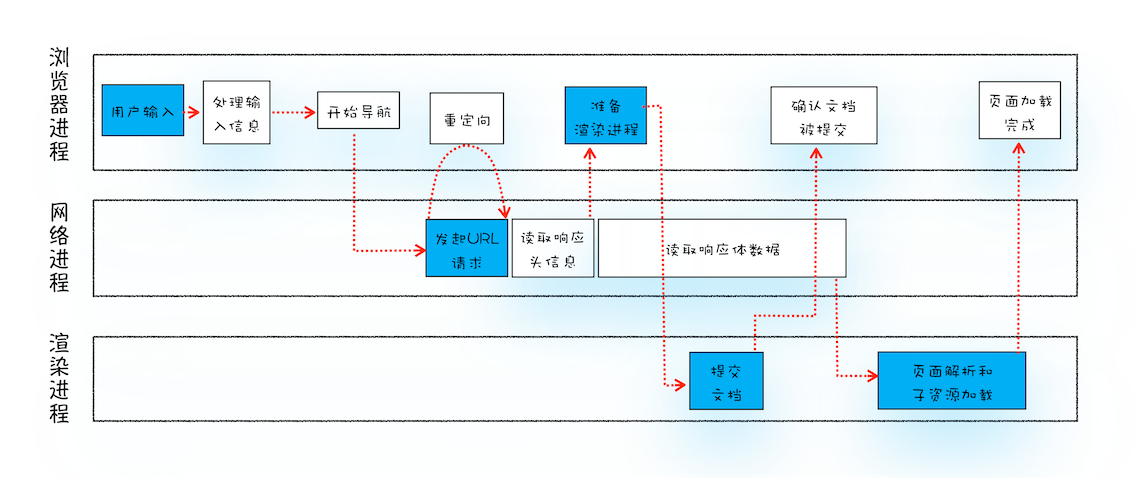
从输入URL到页面完整展示流程:

我们根据之前章节《打开一个页面,为什么有至少四个进程》描述了浏览器多进程架构,其中说到了个对于当前 多进程架构,渲染一个页面需要多个进程间配合完成,也描述了其中各进程的职能:
- 浏览器进程主要负责用户交互、子进程管理和文件储存等功能
- 网络进程是面向渲染进程和浏览器进程等提供网络下载功能。
- 渲染进程的主要职责是把从网络下载的 HTML、JavaScript、CSS、图片等资源解析为可以显示和交互的页面。 因为渲染进程所有的内容都是通过网络获取的,会存在一些恶意代码利用浏览器漏洞对系统进行攻击,所以运行在渲染进程里面的代码是不被信任的。 这也就是为了保证系统的安全所以浏览器会让渲染进程运行在安全沙箱中。
结合进程的职能和键入URL到页面渲染的过程的流程图我们可以总结到:
- 首先,用户从浏览器进程里输入请求信息。
- 然后,网络进程发起 URL 请求。
- 服务器响应 URL 请求之后,浏览器进程就又要开始准备渲染进程了。
- 渲染进程准备好之后,就需要通知浏览器进程,我们把这个渲染进程通知浏览器进程的阶段,称为“提交文档”阶段。
- 浏览器进程接收到渲染进程“提交文档”的消息之后,便开始移除之前旧的文档,然后通知渲染进程“文档已提交”,此时渲染进程便进入了“解析页面”阶段。
而这一流程,用户发出 URL 请求到页面开始解析的这个过程,就叫做导航。
# 从输入 URL 到页面展示
# 1、用户输入
当用户在地址栏中输入一个查询关键字时,地址栏会判断输入的关键字是搜索内容,还是请求的 URL。
- 如果是搜索内容,地址栏会使用浏览器默认的搜索引擎,来合成新的带搜索关键字的 URL。
- 如果判断输入内容符合 URL 规则,比如输入的是 time.geekbang.org,那么地址栏会根据规则,把这段内容加上协议,合成为完整的 URL,如 https://time.geekbang.org。
当用户输入关键字并回车确认后,在当前页面即将被替换成新页面前,浏览器可给当前页面执行 beforeunload事件,beforeunload事件允许页面退出前执行例如数据清理,询问是否离开并取消导航等操作。
当浏览器开始加载一个地址之后,标签页上的图标会进入加载状态,此时页面执行等待提交文档阶段。
# 2、URL请求过程
接着便进入页面资源请求过程。这时,浏览器进程会通过进程间通信(IPC)把URL请求发送到网络进程,网络进程 接收到URL请求后会发送URL请求流程。具体的路程:
首先,网络进程会查找本地缓存是否缓存了该资源,如果有则直接返回资源给浏览器进程;如果缓存中没有则直接 进入网络请求流程。进入网络请求前则需进行DNS解析获取请求域名的服务器IP地址。如果请求协议为HTTPS,则还需 建立TLS连接。
接着根据IP地址和服务器建立TCP连接,连接建立后浏览器构建请求行、请求头等信息和Cookie等添加到请求头中,向 服务器发送请求信息。
服务器收到请求信息后,根据请求信息生成响应数据(响应行、响应头、响应体等)并发给网络进程。 等网络进程收到响应行和响应头后解析响应内容。
# 1、重定向
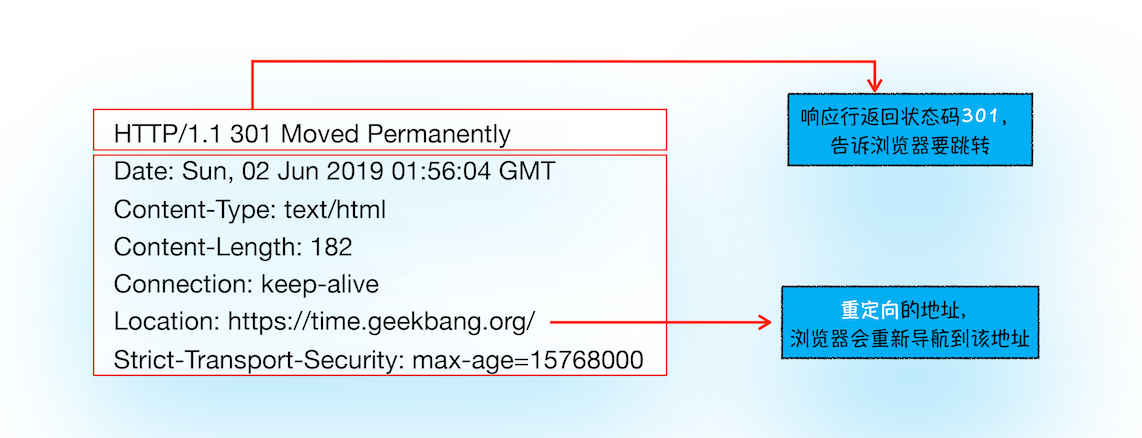
接到服务器返回的响应头后,网络进程开始解析响应头,如发现响应行返回的状态码为301或302,则需浏览器重定向。这时 网络进程会从响应头的Location字段里获取重定向的地址,然后重新发起新的HTTP/HTTPS请求。
响应头信息:

可以知道使用HTTP发送请求时,服务器会返回301或302状态码,并把响应头的Location字段填上HTTPS地址。

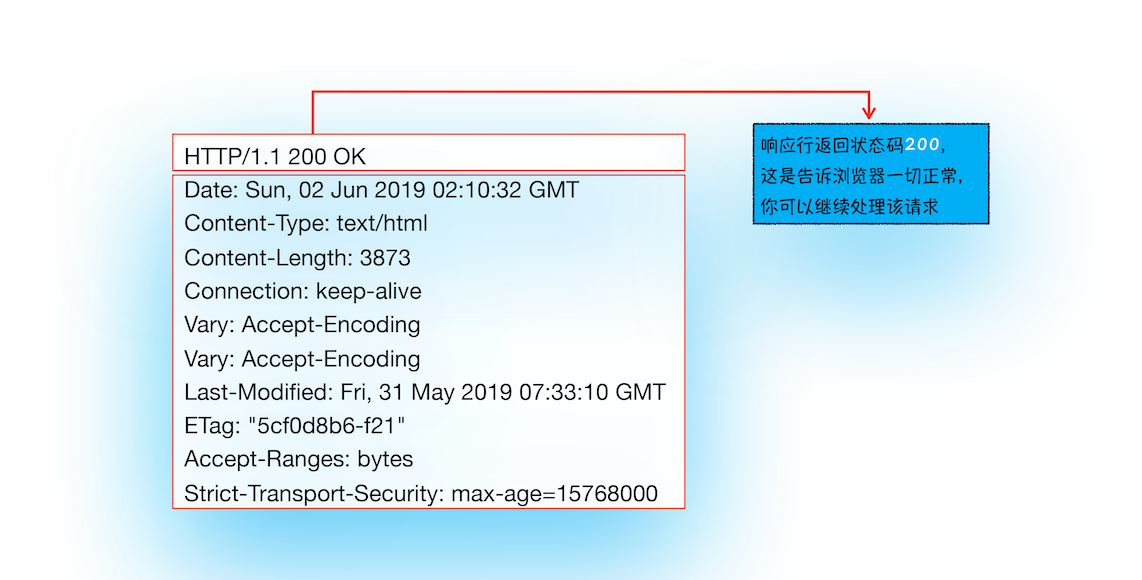
服务器返回的响应行状态码为200,则继续往下处理请求。
在导航过程中,如果服务器响应行的状态码包含了 301、302 一类的跳转信息,浏览器会跳转到新的地址继续导航;如果响应行是 200,那么表示浏览器可以继续处理该请求。
# 2、响应数据类型处理
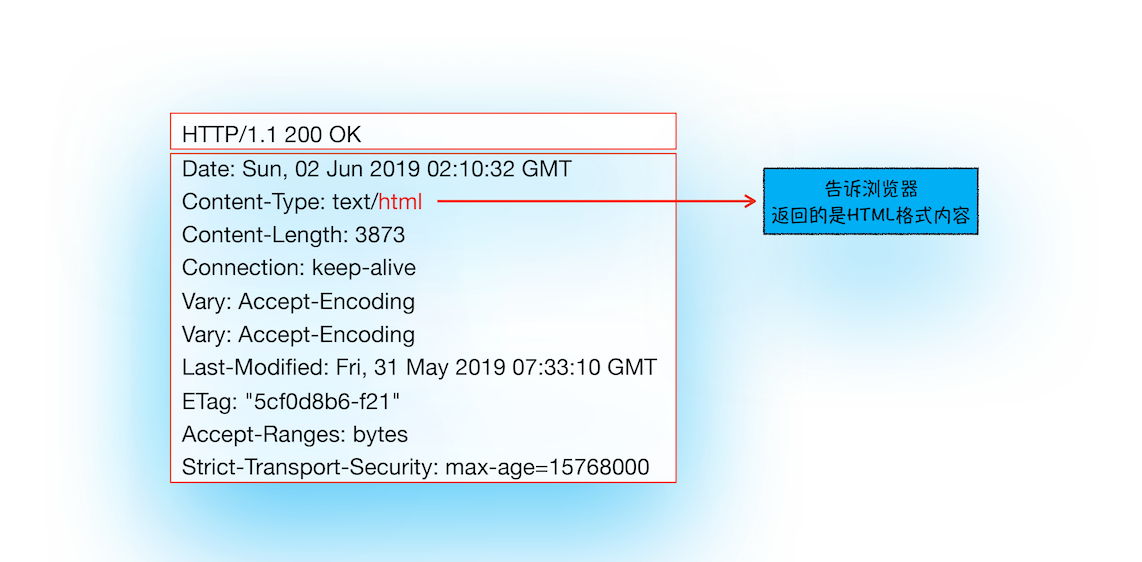
Content-Type是HTTP头部中的重要字段,它告诉浏览器服务器返回的响应体数据类型是还什么, 浏览器根据Content-Type来决定如何显示响应体内容。
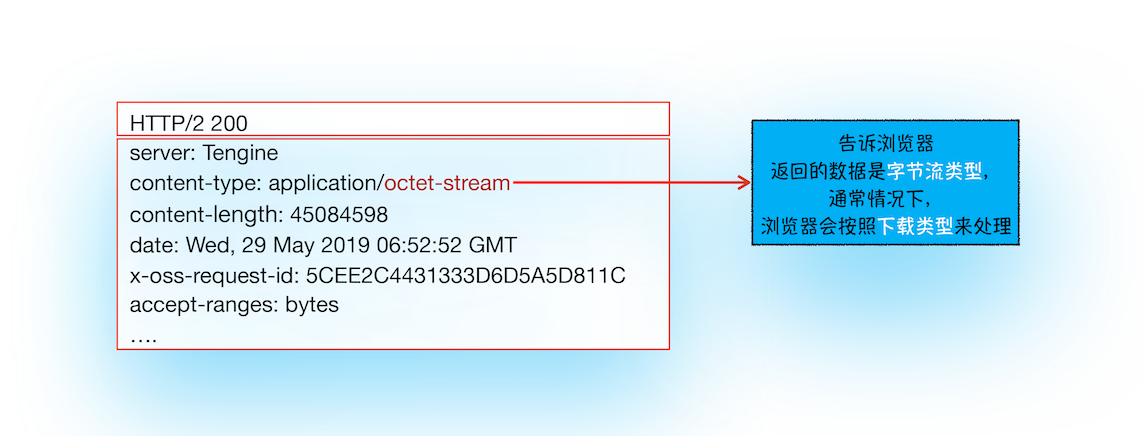
响应头信息:

响应头中Content-Type字段的值为text/html,则告诉浏览器,服务器返回的数据是HTML格式。
如若Content-Type类型含stream格式:

返回的响应头中Content-Type的值为application/octet-stream,即显示数据为字节流类型, 则一般情况下浏览器会按照下载类型来处理。
如果服务器返回的响应头Content-Type类型错误,会是浏览器解析内容错误。
所以,不同 Content-Type 的后续处理流程也截然不同。如果 Content-Type 字段的值被浏览器判断为下载类型,那么该请求会被提交给浏览器的下载管理器, 同时该 URL 请求的导航流程就此结束。但如果是 HTML,那么浏览器则会继续进行导航流程。
# 3、准备渲染进程
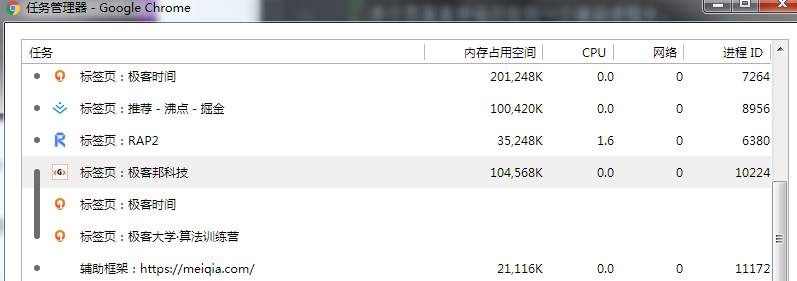
默认情况下,Chrome 会为每个页面分配一个渲染进程,也就是说,每打开一个新页面 就会配套创建一个新的渲染进程。但是,也有一些例外,在某些情况下,浏览器会让 多个页面直接运行在同一个渲染进程中。
多个页面运行在一个渲染进程中:

我们先了解同一站点,根域名加上协议,包含该根域名下的所有子域名和不同的端口, 如:
https://www.geekbang.org/
https://time.geekbang.org/
https://time.geekbang.org/college/algorithm/100034303?utm_source=time_web&utm_medium=menu&utm_term=timewebmenu
都属于同一站点,应为协议都是HTTPS,根域名为geekbang.org。
Chrome的默认策略是,每个标签对应一个渲染进程。但是**如果从一个页面打开了另一个新 页面,而新页面和当前页面属于同一个站点,新页面会复用父页面的渲染进程。**官方把这个 默认策略叫process-per-site-instance。
而新页面和当前页面不属于同一站点则新页面会使用一个新的渲染进程。
所以,打开一个新页面采用的渲染进程策略为:
- 通常情况下,新页面都会使用单独的渲染进程;
- 如当前页面和新页面属于同一站点,则新页面会复用渲染进程;否则浏览器会为新页面创建新的 渲染进程。
渲染进程准备好后,还不能立刻进入文档解析状态,因为此时的文档数据还在网络进程中, 并没有提交给渲染进程,下一步则进入提交文档阶段。
# 4、提交文档
提交文档,指浏览器进程将网络进程接到到的HTML数据提交到渲染进程:
- 当浏览器进程接收到网络进程的响应头数据之后,便向渲染进程发起“提交 文档”的消息;
- 渲染进程接收到“提交文档”消息后,便和网络进程建立传输数据的“管道”;
- 等文档数据传输完成后,渲染进程会返回“确认提交”的消息给浏览器进程;
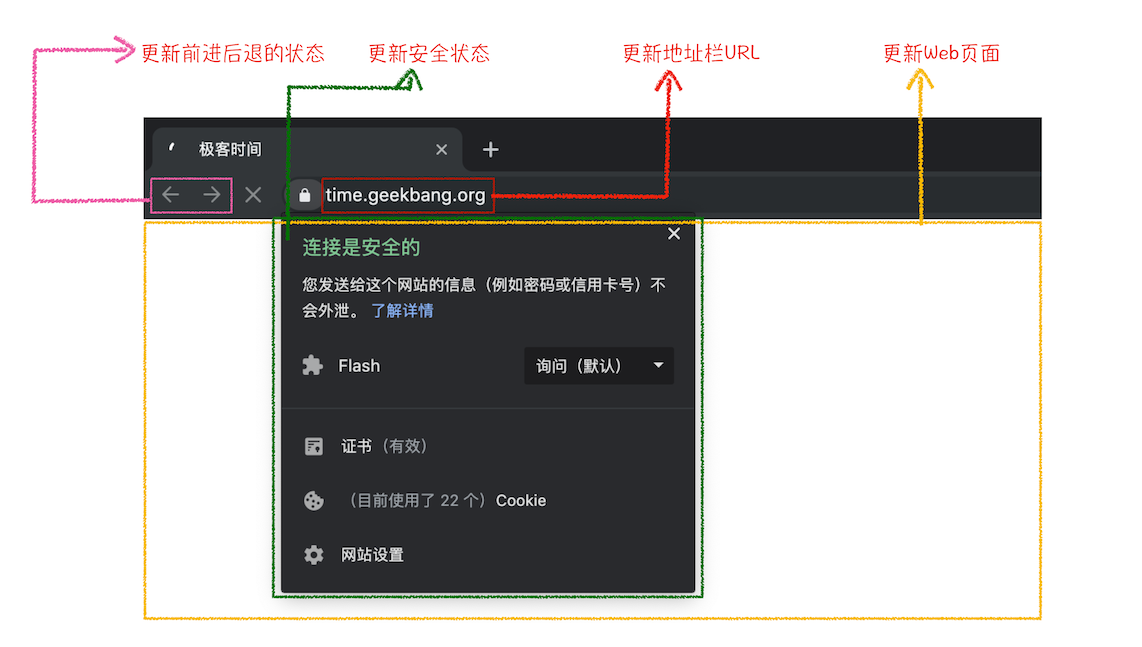
- 浏览器进程接到“确认提交”消息后,会更新浏览器界面状态,包括了安全状态、 地址栏的URL、前进后退的历史状态并更新Web页面。
浏览器进程确认提交后:

# 5、渲染阶段
文档被提交后,渲染进程便开始页面解析和子资源加载。一旦页面生产完成,渲染进程会 发送消息给浏览器进程,浏览器接收到消息后,会停止标签图标的加载动画。
# 总结
服务器根据响应头Content-Type类型控制浏览器的行为,如跳转、数据包下载等。
Chrome默认情况下会为每个标签打开一个渲染进程,若两个页面属于同一站点,则会公用同一个
渲染进程。